后端使用 jwt 做登录验证,同时配合 apifox 做接口调试,那么我们可以借助 apifox 的 后置操作来实现 登录记录 token 与自动刷新 token 的功能。
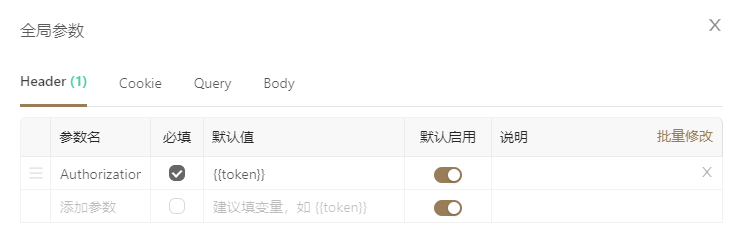
设置全局 header
- 在项目环境中设置一个全局变量
token - 将全局变量应用在 全局参数的 header 中。

这样 请求所有的接口时会自动带上 token,用于给后端验证。
接下来我们需要做的是如何去自动的更新这个全局变量。
登录
假设,登录时传递 username 与 password ,后端验证通过后 会返回 一个 JSON,这个JSON 中包含了 token 信息,格式如下:
{
"code": 200,
"msg": "登陆成功",
"data": {
"token": "Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1aWQiOjEsImF1ZCI6IiIsImV4cCI6MTY0MTc4NzAxMSwiaWF0IjoxNjQxNzg2OTExLCJpc3MiOiIiLCJqdGkiOiJlODhhZDBjM2U5YThlZjBjYjgyZmY4M2Y0OGQzYmUyMSIsIm5iZiI6MTY0MTc4NjkxMSwic3ViIjoiIn0.MPtcerZ2SVUZCULEu1JVbSwTalTr4J-RyBWf_WN4Yao",
}
}然后我们在登录接口的运行面板找到 后置操作选项卡,添加后置操作 "提取变量":

表达式 $.data.token 表示 获取返回的token,并赋值给 全局变量 token。
这样我们在请求登录接口之后,就可以将token 自动更新为全局变量了。
刷新
jwt 为了安全,一般都会在一个时间之后刷新token,请求接口的时候返回一个新的 token,在下次请求接口时需要使用新的 token 去请求。新的 token 根据需求的不同,返回的位置也不同,这个项目的刷新 token 放在 header 中返回。
这个刷新操作我们需要让他全局生效,所以这个后置操作我们需要设置在项目概览中,而不是某一个具体的接口上。
我们在项目概览的后置操作中创建一个 自定义脚本,并写入如下代码:
// 获取header 中的参数
var headers = pm.response.headers;
// 转码为JSON对象
headerjson = JSON.parse(JSON.stringify(headers));
// 遍历header是否有 Authorization
headerjson.forEach(function(v){
// 有就赋值给全局变量 token
if(v.key == 'Authorization'){
pm.globals.set('token', v.value);
console.log('token 刷新了' + v.value)
}
})保存之后我们就可以自动的更新token了,当token 刷新后会打印至控制台: